1. 포맷팅 Element
- 텍스트에 특별한 의미를 부여하는 요소
| tag명 | 설명 |
| <cite> | 웹 문서나 포스트에서 참고 내용을 표시 |
| <pre> | 공백, 줄바꿈등 입력한 그대로 화면에 표시 |
| <code> | 소스 코드 실행이 아닌 출력을 하고 싶을 때 사용 |
| <mark> | 특정 문자열을 강조, 하이라이팅으로 표시됨 |
| <hr> | 구분선 |
| <b>, <strong> | 특정 문자열을 강조, 굵은 글씨로 표시됨 |
| <s>, <u> | 취소선, 밑줄 |
2. 목록형 Element
- 목록 tag는 하나 이상의 하위 tag를 포함
| tag명 | 설명 |
|||
| <ul> | 번호 없는 목록을 표시, 항목 앞에 심볼이 표시됨 |
|||
| <ol> |
ordered list, 번호 있는 목록을 표시 |
type |
1 | 숫자(기본값) |
| a | 영어 소문자 | |||
| A | 영어 대문자 | |||
| i | 로마숫자 소문자 | |||
| I | 로마숫자 대문자 | |||
| <li> | 목록 항목으로 <ul> 혹은 <ol> 태그 하위에 사용 |
|||
| <dl> | 용어의 정의와 설명에 대한 내용을 목록화해서 표시 |
|||
| <dt> | 용어 목록의 정의 부분을 나타냄 |
|||
| <dd> | 용어 목록의 설명 부분을 나타냄 |
|||
[예시 코드]


3. table Element : <table> </table>
1. table 구성
- 데이터가 다 load된 후에 보여줌 = data적인 성격이 강하다.
- table태그 대신 div로 직접 만들면 각 부분마다 따로 load해서 보여주기 가능함.
- 전에는 tag의 속성으로 스타일이 가능했지만, HTML5부터는 CSS로 스타일을 적용
| 태그 | 설명 |
| caption | table 제목을 정의하기 위해 사용, table당 하나만 가능 |
| thead | 테이블 헤더 |
| tbody | 테이블 몸체 |
| tr | 행 |
| th | 머리글 |
| td | 셀 |
[예시코드]

2. 셀 병합
- 셀을 나타내는 <td>에서 사용
| 태그명 | 설명 |
| colspan | 2개 이상의 열을 하나로 병합 |
| rowspan | 2개 이상의 행을 하나로 병합 |
[예시코드]
*테두리(border)는 html의 </head> 위에 아래 코드를 추가
<style type="text/css">
th, td{
border : solid 1px black;
}
</style>


4. 이미지 Element : <img/>
| 속성 | 설명 |
| src | 이미지 경로(상대경로, URL 모두 가능) |
| height, width | 이미지 사이즈 지정 |
| alt | 이미지를 표시할 수 없을 때, 보여질 텍스트 지정 |
<img src="../img/cat.jpg" alt="고양이사진" width="300" height="300">
+) img에 설명글 붙이기
- <figure> : 설명글 붙일 대상을 지정
-<figcaption> : 설명글 작성
<figure>
<img src="../img/cat.jpg" alt="고양이사진" width="300" height="300">
<figcaption>고양이 사진입니다.</figcaption>
</figure>
5. 링크 Element : <a> </a>
1. Anchor : 다른 문서로 연결
| 속성 | 설명 |
|||
| href | 이동할 문서의 URL이나 문서의 책갈피(특정 위치)를 지정 |
|||
| target | 현재 윈도우에서 보여줄지 혹은 새로운 윈도우에서 보여줄지 지정 | 속성 값 | _blank | 새 창이나 새 탭 |
| _self | 기본값, 클릭한 화면에서 열림 | |||
| _parent | 프레임을 사용했을 때, 부모 프레임에 표시 | |||
| _top | 프레임을 사용했을 때, 프레임에서 벗어나 전체 화면으로 표시 | |||
2. #Anchor : 같은 문서 내 다른 위치로 이동
1) 이동할 위치에 id 설정
<tag id="content">내용1</tag>2) 링크에 해당 아이디 작성
<a href="#content">내용1로 이동하기</a>
[예시코드]
<div style="height: 400px;"><a href="#content">내용1로 이동하기</a></div>
<p id="content" style = "height: 1000px;">내용1</p>
3. map : 하나의 이미지에 여러 link를 연결
1) <img usemap="#이름">에 usemap속성 추가
2) <map name="이름"><area><area> ... <area></map>
<img src="../img/cat.jpg" usemap="#cat" width="700" height="500">
<map name="cat">
<area shape="rect" coords="5, 5, 200, 200" href="http://www.naver.com" target="_blank">
<area shape="rect" coords="205, 5, 410, 200" href="http://www.google.com" target="_blank">
</map>
- (5, 5) ~ (200, 200)을 클릭하면 naver로 이동, (205, 5) ~ (410, 200)을 클릭하면 google로 이동
4. link : 외부 자원과 연결
<link rel="stylesheet" href="test.css">
6. 프레임 Element : <iframe> </iframe>
- 화면 일부분에 다른 문서 넣기
- name : 프레임의 이름
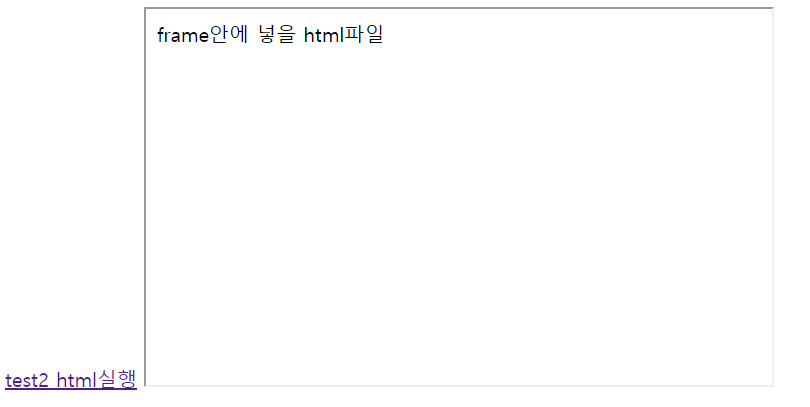
[예시코드]
- 링크를 클릭하면 frame내부만 변환
<a href="test2.html" target="frame">test2 html실행</a>
<iframe src="test2.html" name="frame" frameborder="1" width="500" height="300"></iframe>

7. form Element : <form> </form>
- 사용자로부터 데이터를 입력받아 서버에서 처리
| tag명 | 설명 |
| <input> | 텍스트box, 체크 box, 라디오버튼 등 사용자가 데이터를 입력 |
| <textarea> | 여러 줄의 문자를 입력 |
| <button> | 버튼 |
| <select> | select box(dropdown, bombobox)를 표시 |
| <optgroup> | select box의 각 항목들을 그룹화 |
| <option> | select box의 각 항목들을 정의 |
| <label> | 다른 control요소와 텍스트를 연결시켜 더 편리하게 선택할 수 있도록 함. ex) <input> 항목 선택 시 글을 클릭해도 체크 적용 |
| <fieldset> | 입력 항목들을 그룹화 |
| <legend> | <fieldset>의 제목을 지정 |
1. <form> 속성
- 사용자가 어떤 방식으로 서버로 전달할지 결정
| 속성 | 설명 | |||
| method | 사용자가 입력한 내용을 어떻게 전달할지 지정 | 속성값 | GET | Read, 주소에 사용자가 입력한 내용이 표시됨, 데이터 길이가 제한적 |
| POST | Create, 사용자가 입력한 내용이 노출되지 않는다. 데이터 길이 제한X | |||
| name | form의 이름을 지정 => 한 문서 안에 다른 <form>태그와 구분 | |||
| action | 내용을 처리해 줄 프로그램 지정 = 전송할 URL 지정 | |||
| target | 현재 창 or 다른 위치에서 열기 | |||
2. <label> 사용법
- label을 누르면 input이 선택됨 => 편리함
<label for="input-name">이름:</label>
<input type="text" id="input-name">

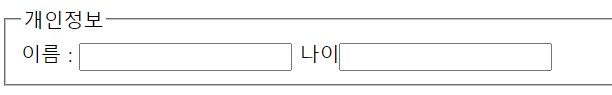
3. <fieldset>, <legend> 사용법
- form 요소를 그룹으로 묶기
<fieldset>
<legend>개인정보</legend>
<label for="name">이름 : </label><input type="text" id="name">
<label for="age">나이</label><input type="text" id="age">
</fieldset>

8. input Element
1. type 속성
| type | 설명 | type | 설명 |
| text | 한 줄의 텍스트 입력 | datetime | 국제 표준(UTC)의 날짜와 시간 |
| password | 비밀번호 입력, 텍스트가 *로 표시 | datetime-local | 사용자 지역의 날짜와 시간 |
| search | 검색 상자 | date | 사용자 지역의 날짜(년, 월, 일) |
| tel | 전화번호 입력 | month | 사용자 지역의 날짜(년, 월) |
| url | URL 주소 입력 | week | 사용자 지역의 날짜(년, 주) |
| 메일 주소 입력 | time | 사용자 지역의 시간(시, 분, 초, 분할 초) |
| type | 설명 | type | 설명 |
| number | 숫자를 조절할 수 있는 화살표 | submit | 서버로 전송하기 버튼 |
| range | 숫자를 조절할 수 있는 슬라이드 막대 | image | submit + img |
| color | 색상 표 | reset | 입력한 값을 reset하는 버튼 |
| checkbox | 2개 이상 선택 가능한 체크박스(다중선택) | button | 기능이 없는 버튼 |
| radio | 1개만 선택 가능한 라디오 버튼(단일선택) | hidden | 보이지 않지만 서버로 넘겨지는 값 설정 |
| file | 파일 첨부 버튼 |
2. textfield, password type일 때 속성
| 속성 | 설명 |
| name | textfield를 구별하기 위한 이름 지정 |
| size | 화면에 보여줄 글자의 길이 지정 |
| value | textfield에 작성된 내용 |
| maxlength | textfield에 입력할 수 있는 최대 문자수를 지정 |
| placeholder | 텍스트 입력할 때 입력란에 힌트 내용 표시, 클릭 시 자동으로 내용이 사라짐 |
| readonly | 입력란에 사용자가 입력하지 못하게 설정 ex) readonly, readonly = "readonly", readonly = "true" |
3. number, range type일 때 속성
| 속성 | 설명 |
| min | 입력할 수 있는 최소값 지정 |
| max | 입력할 수 있는 최대값 지정 |
| step | 숫자 간격을 지정, 기본값은 1 |
| value | 필드에 표시할 초기값 |
4. checkbox, radio type
| 속성 | 설명 |
| name | radio button : name 속성이 같은 항목들 중 단일 선택 |
| checked | 선택된 항목을 표시 |
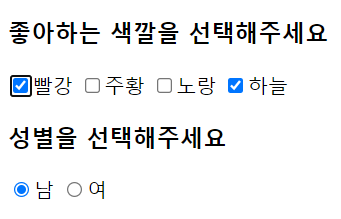
[예제코드]

<h3>좋아하는 색깔을 선택해주세요</h3>
<input type="checkbox" name="color" value="red">빨강
<input type="checkbox" name="color" value="orange">주황
<input type="checkbox" name="color" value="yellow">노랑
<input type="checkbox" name="color" value="skyblue" checked = "checked">하늘
<h3>성별을 선택해주세요</h3>
<label><input type="radio" name="gender" value="남" checked = "checked">남</label>
<label><input type="radio" name="gender" value="여">여</label>
5. file
- method = "post" & enctype 설정은 필수

9. 여러 Data 나열
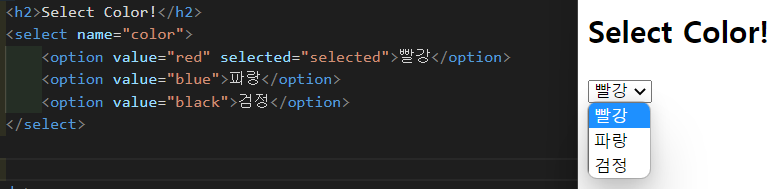
1. dropdown : <select> </select>
- <option> : select box에 포함될 항목들을 정의
| <select> 속성 | <option> 속성 | ||
| 속성 | 설명 | 속성 | 설명 |
| size | 화면에 표시될 항목 개수 지정 | value | 옵션을 선택했을 때 서버로 넘겨질 값을 지정 |
| multiple | ctrl키 누른 상태로 여러 항목 선택(다중선택) | selected | 처음에 기본으로 선택되어 있는 옵션 지정 |

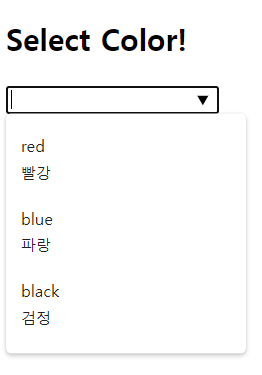
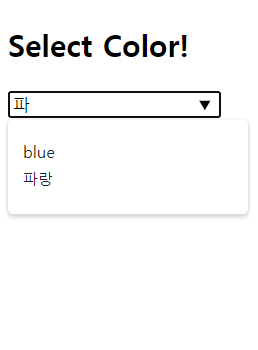
2. datalist : <datalist> </datalist>
- 값 선택 or 직접 입력도 가능
- input과 함께 사용
<h2>Select Color!</h2>
<input type="text" list = "colorList">
<datalist id="colorList">
<option value="red">빨강</option>
<option value="blue">파랑</option>
<option value="black">검정</option>
</datalist>



10. 여러 줄 입력 : <textarea> </textarea>
<textarea cols="30" rows="10">여기는 text area</textarea>

11. 버튼 : <button> </button>
- 기본은 submit
- type = "submit | reset | button"
<button type = "submit">제출하기</button>
12. 기타
1. progress
- 작업의 진행 상태를 표시
- 시작 값 = 0
| 속성 | 설명 |
| value | 현재 작업 진행 상태를 나타냄, 부동 소수점으로 표현, 0 <= 값 <= max(default = 1.0) |
| max | 작업 완료값 지정, 부동 소수점으로 표현 |
<label>100%중에 50%진행</label>
<progress value="50" max="100"></progress>
2. meter
- 전체 크기 중 얼마나 차지하는지를 표현
| 속성 | 설명 |
| min, max | 범위의 최소값과 최대값 지정, default는 0과 1 |
| value | 현재 범위 내에서 차지하는 값 |
| low | "낮다"라고 할 값 지정 |
| high | "높다"라고 할 값 지정 |
| optimum | "적당하다"라고 할 값 지정, optimum값이 high보다 크면 value가 클수록 좋고, low보다 작으면 value가 작을수록 좋다. |
<label>전체 1중에서 0.8차지</label>
<meter value="0.8"></meter><br>
<label>전체 100중에서 64차지</label>
<meter min="0" max="100" value="64"></meter>
13. 공간 분할 태그
1. div와 span
1) div
- block 형식으로 공간 분할
2) span
- inline 형식으로 공간 분할
- margin만 양옆만 적용됨
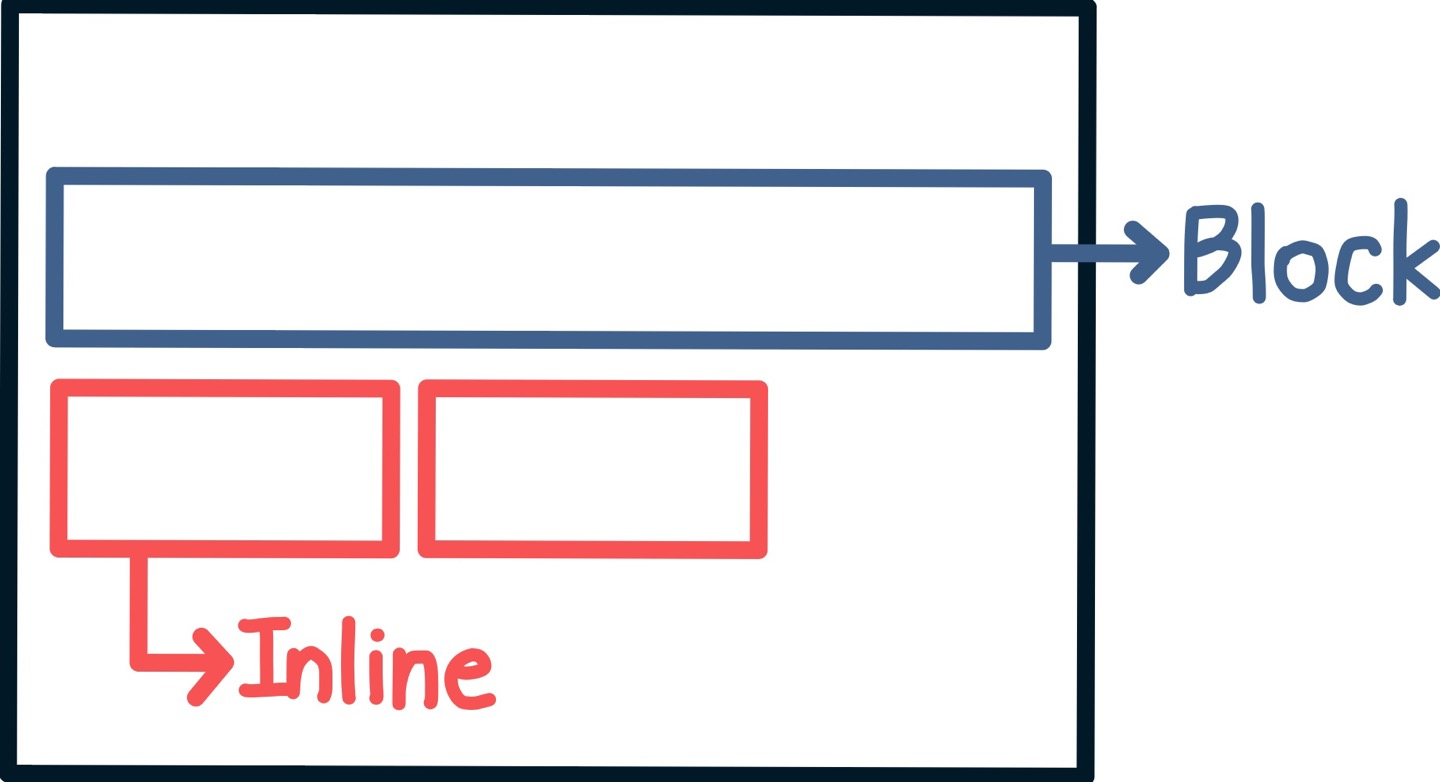
2. block과 inline

1) Block
- 한 행을 차지
- 종류
- div 태그
- h1 ~ h6 태그
- p 태그
- 목록 태그
- table태그
- form 태그
2) Inline
- 요소의 크기만큼 차지
- 종류
- span 태그
- a 태그
- input 태그
- 글자 형식 태그
'Programming > HTML' 카테고리의 다른 글
| HTML5의 Semantic Tag (0) | 2022.03.13 |
|---|---|
| 1. HTML 개요 (0) | 2022.03.09 |
| HTML 요약 (0) | 2021.02.08 |