1. HTML이란?
- Hypertext Markup Language의 약자
- <!DOCTYPE html> tag = 현재 문서가 HTML문서임을 정의
- 시작tag와 종료tag들의 집합으로 이루어진 문서
- 웹페이지의 "구조"를 담당
2. Web과 HTML의 작동원리
1. 클라이언트의 요청(URL)
2. 서버는 클라이언트의 요청을 분석하여 결과값(HTML)을 전송
3. 클라이언트는 전달받은 HTML을 Web Browser(내장된 엔진이 tag를 해석해서 화면에 나타냄)에 표시
3. HTML문서의 구성
- html, head, body tag로 구성
1. head 태그
- <title>, <meta>, <style>, <script>, <link> tag 포함 가능
- <title> : 문서의 제목으로, 브라우저의 제목에 내용이 나타남
- <meta> : 문서의 작성자, 날짜, 키워드, 인코딩 정보 등 화면에 나타나지 않는 정보를 담고 있음
- <title>외의 다른 tag의 정보는 화면에 출력X
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title입니다.</title>
</head>
<body>
</body>
</html>

2. body 태그
- <head> 태그 다음에 위치
- 모든 태그 포함 가능
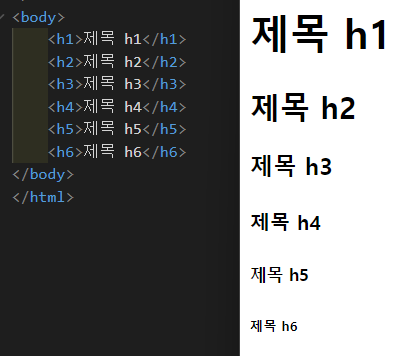
1) Heading
- 문단의 제목을 지정할 때 사용
- <h1> ~ <h6> : 숫자가 커질수록 글자가 작아짐

+) <section> tag 활용하기 : 각 문단의 제목을 하나의 tag로 작성 가능
*같은 태그임에도 둘러싼 section의 개수에 따라 크기가 다르게 표현됨

2) 특수문자
| 코드 | 설명 | 화면출력 |
| | 공백 | |
| < | less than | < |
| > | greater than | > |
| & | ampersand | & |
| " | quotation mark | " |
| © | copyright | ⓒ |
| ® | registered trademark | ® |

4. 글로벌 속성
- 모든 tag에서 사용할 수 있는 속성
- 자주 사용하는 class, id만 알고가자
| 속성 | 설명 |
| class | tag에 적용할 스타일의 이름을 지정, 중복O |
| dir | 내용의 텍스트 방향을 지정 (ltr : 왼 => 오, rtl : 오 => 왼) |
| id | tag에 유일한 값을 지정, 중복X, 자바스크립트에서 주로 사용 |
| style | 인라인 스타일을 적용할 때 사용 |
| title | tag에 추가 정보 추가, tag에 마우스를 위치시킬 경우 title의 값을 표시 |
'Programming > HTML' 카테고리의 다른 글
| HTML5의 Semantic Tag (0) | 2022.03.13 |
|---|---|
| 2. HTML5 Markup Element (0) | 2022.03.11 |
| HTML 요약 (0) | 2021.02.08 |