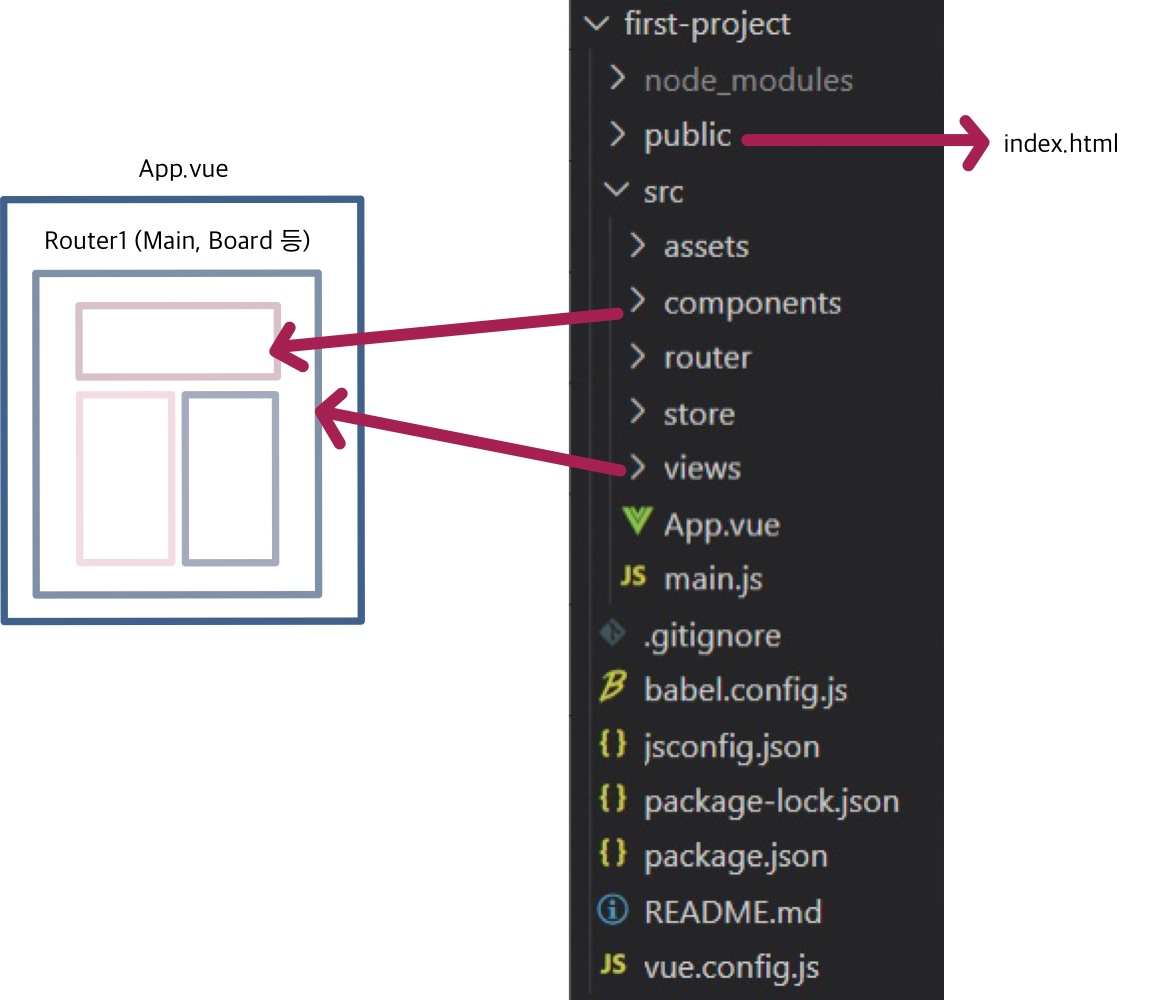
1. vue-cli 프로젝트 구조

.vue(컴포넌트)가 views 폴더와 components 두 군데에 분리되어 있는 것을 볼 수 있다.
views = router의 컴포넌트, components = 컴포넌트의 컴포넌트라고 할 수 있다.
실행할 때는, 여러 파일에 작성된 코드를 webpack으로 index.html이라는 하나의 파일로 만들어 실행한다.
따라서 각 파일의 <style>에서 따로 scoped를 설정하지 않으면, 전역에 적용된다.
2. SFC와 .vue 파일
지금까지 Component.js에 문자열으로 html을 작성하거나, html 파일을 따로 작성하는 등 하나의 파일에 여러 문법을 사용할 수 없었다.
.vue 파일은 아래와 같이 <template>, <script>, <style>로 구성되며, 필요없는 파트는 생략해도 된다.
<template>
<div>
<h2>{{ msg }}</h2>
<p>메인 화면입니다.</p>
</div>
</template>
<script>
export default {
props: {
msg: String,
},
};
</script>
<style></style>.vue 파일은 Component 하나당 파일 1개로 구현할 수 있도록 한다.
template, js, css 코드를 하나의 파일로 작성하여 Component 하나를 만들 수 있다.
이를 SFC(Single File Component)라고 한다.
'Programming > Vue' 카테고리의 다른 글
| [Vue] 13. 수식어 (0) | 2022.05.14 |
|---|---|
| [Vue] 12. Nested Router (중첩된 라우터) (0) | 2022.05.14 |
| [Vue] 11. Router & Component1 : Component파일 분리하기 (0) | 2022.05.13 |
| [Vue] 10. Vue Router 기초 (0) | 2022.05.13 |
| [Vue] 06. Component의 개념과 기본 사용법 (0) | 2022.05.12 |