1. 보간법
데이터 바인딩 방법으로 값 대입 또는 표현식이라고 할 수 있다.
JavaScript에서는 Mustache 구문 즉, 이중 중괄호를 사용해서 나타낸다.
{{변수명}}
특징 1. 이중 중괄호의 값은 HTML이 아닌 일반 텍스트로 데이터를 해석한다.
<div id="app">
<h3>{{msg}}</h3>
</div>
<script>
new Vue({
el: "#app",
data: {
msg: "<p>html 문장</p>",
},
})
</script>
실행 화면
html로 해석되지 않아, tag까지 그대로 출력된다.
html로 해석하기 위해서는 지시어 중 v-html을 사용해야 하며, 자세한 건 아래에 지시어 파트에 정리해놓았다.

특징 2. JavaScript 표현식 기능 지원
<div id="app">
{{num+1}}
{{num==0 ? "숫자는 0" : "숫자는 0이 아니다."}}
{{"hello".split('').reverse().join('')}}
<h3>{{msg}}</h3>
</div>
<script>
new Vue({
el: "#app",
data: {
num: 0,
},
})
</script>
실행 화면

2. Directive : 지시어
'v-' 접두사가 있는 특수 속성으로, 값이 변경될 때 반응적으로 DOM에 적용 가능하도록 해준다.
| 지시어 | 설명 | 지시어 | 설명 |
| v-once | 값이 변경돼도 업데이트 되지 않도록 딱 한 번만 값이 나타나도록 한다. | v-if | 조건문 |
| v-text | 일반 텍스트로 해석 | v-else-if | |
| v-html | 일반 텍스트가 아닌 html로 해석 | v-else | |
| v-model | 양방향 바인딩 | v-for | 반복문 |
| v-bind | element의 속성과 바인딩 | v-cloak | Vue Instance가 준비될 때까지 mustache 바인딩을 숨기기 가능 |
| v-show | element를 보이게 혹은 안 보이게 설정 | v-on | DOM요소의 이벤트와 Vue Instance를 바인딩 |
1. v-once
화면이 만들어지고 난 후, 값을 변경해도 화면에 업데이트되지 않도록 하는 속성이다.
일회성 보간이라고 하며, 화면 단에서의 상수라고 볼 수 있다.
<div id="app">
<h3 v-once>{{msg}}</h3>
</div>
<script>
new Vue({
el: "#app",
data: {
msg:"hello JSP"
},
})
</script>
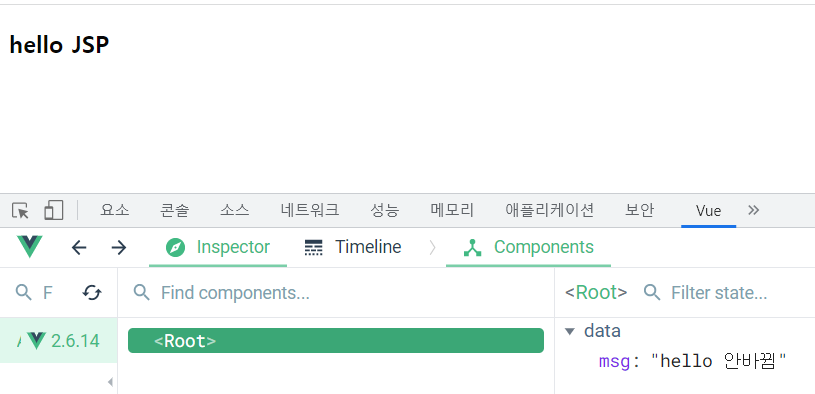
실행 화면
값을 변경해도, 화면은 업데이트 되지 않는 것을 볼 수 있다.

2. v-text와 v-html
v-text는 지시어 없이 쓰는 결과와 동일하다. 반면 v-html은 해당 문자열을 html로 해석해서 보여준다.
<div id="app">
<h3>{{msg}}</h3>
<h3 v-text="msg"></h3>
<h3 v-html="msg"></h3>
</div>
<script>
new Vue({
el: "#app",
data: {
msg:"<p style='color:green'>초록색</p>"
},
})
</script>
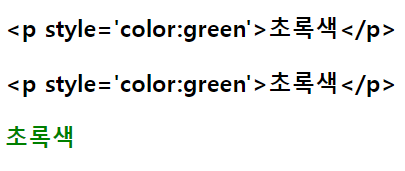
실행 화면

3. v-model
화면(View)에서의 변경이 DOM에도 적용되고, DOM에서의 변경이 화면(View)에 적용되도록 한다.
1. 단일값
<div id="app">
<input type="text" v-model="msg">
<h3>{{msg}}</h3>
</div>
<script>
new Vue({
el: "#app",
data: {
msg:"hello"
},
})
</script>
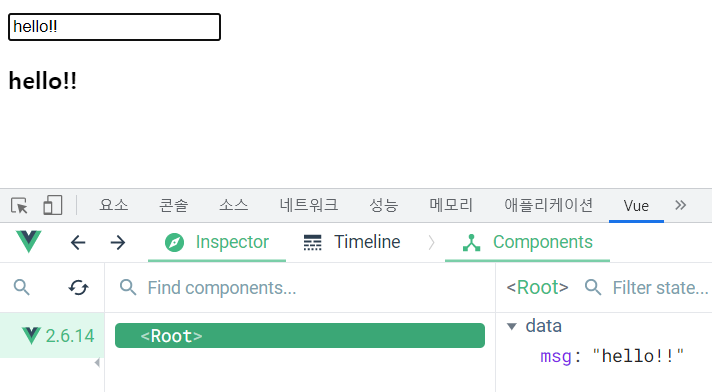
실행 화면
<input>이 바뀌면, 개발자 도구의 Vue의 data가 변경되는 것을 볼 수 있다.

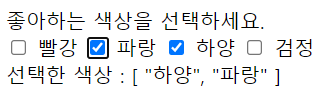
2. 리스트
<div id="app">
<div>좋아하는 색상을 선택하세요.</div>
<input type="checkbox" v-model="checkedList" id="red" value="빨강"/>
<label for="red">빨강</label>
<input type="checkbox" v-model="checkedList" id="blue" value="파랑"/>
<label for="blue">파랑</label>
<input type="checkbox" v-model="checkedList" id="white" value="하양"/>
<label for="white">하양</label>
<input type="checkbox" v-model="checkedList" id="black" value="검정"/>
<label for="black">검정</label>
<br>
<span>선택한 색상 : {{checkedList}}</span>
</div>
<script>
let vm = new Vue({
el: "#app",
data() {
return {
checkedList: [],
}
},
})
</script>
실행 화면

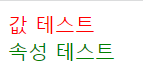
4. v-bind
id, class와 같은 속성 종류는 [ ]로, 값은 " " 안에 작성한다.'v-bind:' 대신 ':'로 약어 사용이 가능하다.
<style>
#test{ color:red;}
#test2{ color: blue;}
.test2{ color: green;}
</style>
<div id="app">
<!-- 기본 형식 -->
<div v-bind:id="value">값 테스트</div>
<div v-bind:[key]="value2">속성 테스트</div>
<!-- 약어 사용-->
<div :id="value">값 테스트</div>
<div :[key]="value2">속성 테스트</div>
</div>
<script>
new Vue({
el: "#app",
data: {
//key: 'id',
key: 'class',
value: 'test',
value2: 'test2'
},
})
</script>
실행 화면

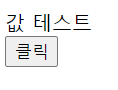
5. v-show
화면을 render한 후, display값을 변경시켜서 보여줄지 안 보여줄지(none)를 설정한다.
render조차 하지 않으려면 v-if를 사용한다.
<div id="app">
<div v-show="isShow">값 테스트</div>
<button @click="isShow= !isShow">클릭</button>
</div>
<script>
new Vue({
el: "#app",
data: {
isShow: true,
},
})
</script>
실행 화면
버튼을 클릭하면 isShow: false가 되어, 글씨가 보이지 않는다.

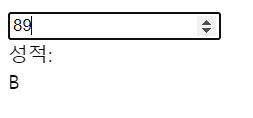
6. v-if, v-elseif, v-else
조건이 성립하는 element들만 렌더링해서 화면에 보인다.
<div id="app">
<input type="number" v-model="score">
<div>성적:
<div v-if="score >= 90">A</div>
<div v-else-if="score >= 80">B</div>
<div v-else-if="score >= 70">C</div>
<div v-else="score < 70">F</div>
</div>
</div>
<script>
new Vue({
el: "#app",
data: {
score: 0,
},
})
</script>
실행 화면

7. v-for
key = 유일값을 구분하기 위한 값
<div id="app">
<h3>사용자 리스트</h3>
<ul>
<li v-for="(user, index) in users" :key="index">
{{index}}. {{user}}
</li>
</ul>
</div>
<script>
new Vue({
el: "#app",
data: {
users:['홍길동', '김포토', '이이름']
},
})
</script>
실행 화면

*if와 for를 같이 쓸 때 주의
2.xx 대는 for의 우선순위가 높아서, 랜더링 다하고 if로 없애기 때문에, 비효율적이다.
하지만, backend에서 select로 필요한 데이터만 걸러주니까 신경 쓸 일이 거의 없다.
'Programming > Vue' 카테고리의 다른 글
| [Vue] (기타) 지시자 응용 (0) | 2022.05.11 |
|---|---|
| [Vue] 05. Vue Event 처리 (0) | 2022.05.11 |
| [Vue] 04. Vue Instance 속성 사용법 (0) | 2022.05.11 |
| [Vue] 02. Vue Instance (0) | 2022.05.04 |
| [Vue] 01. Vue.js란? (0) | 2022.05.04 |