1. 개요
- 글자, 공간, 단어, 문단들이 보여지는 속성을 정의
| 속성 | 의미 | 속성 | 의미 |
| text-align | text 정렬 방식 | vertical-align | 수직 정렬 지정 |
| text-decoration | text 장식 지정 | letter-spacing | 문자 간의 space 간격 조절 |
| text-indent | text-block 첫 라인 들여쓰기 지정 | word-spacing | 단어 간의 간격 지정 |
| text-transform | text 대문자로 | line-height | 줄(행) 간격 지정 |
| white-space | element 안의 공백 지정 | color | text 색상 지정 |
2. text-align
- 속성값
| 속성값 | 의미 |
| left | 왼쪽 정렬 |
| right | 오른쪽 정렬 |
| center | 중앙 정렬 |
| justify | 각 라인의 너비가 모두 동일하게 간격을 늘림 |
[예시코드]
<head>
<style>
.test{
text-align: center;
}
.test2{
text-align: justify;
}
</style>
</head>
<body>
<div class="test">text</div>
<div class="test2">I been known to kiss and tell
Send girls to wishing wells
If you're my man I want you to myself
I know I'll have enemies
Long as you're into me
But I don't care cause I got what I need
Oh yeah
Need to get with the program
Boy I keep you close like slow dance
Hit you with that red don't go there, no no man
Met him
Then get him</div>
</body>
[결과]


3. text-decoration
- 속성값
| 속성값 | 의미 |
| none | 아무 것도 없음 |
| underline | 밑줄 |
| overline | 글 위에 줄 |
| line-through | text 사이로 라인 생성 |
| blink | text가 깜빡이는 효과 (IE 지원X) |
[예시 코드]
<head>
<style>
.test2{ text-decoration: underline;}
.test3{ text-decoration: overline;}
.test4{ text-decoration: line-through;}
</style>
</head>
<body>
<div class="test">text</div><br>
<div class="test2">I been known to kiss and tell</div><br>
<div class="test3">Send girls to wishing wells</div><br>
<div class="test4">If you're my man I want you to myself</div>
</body>
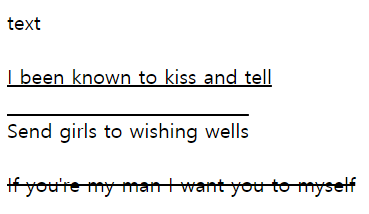
[결과]

4. text-indent
- 음수 값 사용 시 왼쪽으로 들여쓰기
| 속성값 | 설명 |
| 절대 값(px, pt, em 등) | 기본 값은 0 |
| 배율 (%) | 부모 element너비가 기준 |
[예시코드]
<head>
<style>
.test2{
margin-left: 20px;
text-indent: -10px;
}
</style>
</head>
<body>
<div class="test2">I been known to kiss and tell
Send girls to wishing wells
If you're my man I want you to myself
I know I'll have enemies
</body>
[결과]

5. text-transform
- 속성값
| 속성값 | 의미 |
| capitalize | 첫 글자를 대문자로 |
| uppercase | 글자 전체를 대문자로 |
| lowercase | 글자 전체를 소문자로 |
| none | 원래 적혀진대로 |
6. white-space
- 속성값
| 속성값 | 의미 |
| normal | 정해진 영역에 따라 줄이 바뀌고, 하나의 whitespace만 허용 |
| pre | 사용자가 입력한 모습 그대로 화면에 출력 |
| nowrap | 줄 바꿈 금지, 하나의 whitespace만 허용 |
| pre-line | 사용자가 입력한대로 줄 바꿈, 하나의 whitespace만 허용 |
| pre-wrap | 줄바꿈은 필요한 때에 실행, 연속된 whitespace 허용 |
[예시코드]
<head>
<style>
.test2{
white-space: normal;
}
</style>
</head>
<body>
<p class="test2">
I been known to kiss and tell
Send girls to wishing wells
If you're my man I want you to myself
I know I'll have enemies
</p>
</body>
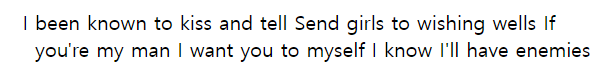
[결과]

7. letter-spacing
- 글자 간의 간격을 조절
- 양수 = 자간 늘리기
- 음수 = 자간 줄이기
[예시코드]
<head>
<style>
.test2{
letter-spacing: 5px;
}
</style>
</head>
<body>
<p class="test2">
I been known to kiss and tell
Send girls to wishing wells
If you're my man I want you to myself
I know I'll have enemies
</p>
</body>
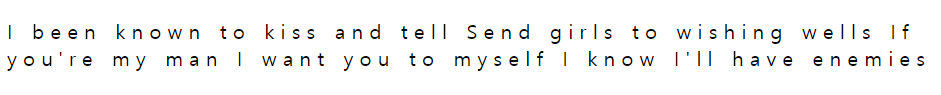
[결과]

8. line-height
- 글자를 수직 중앙 정렬할 때 유용함
- 속성값
| 속성값 | 의미 |
| 상대 값 | 현재 글자 크기에 상대 값을 곱한 수 만큼 행 간격을 설정 |
| 절대 값 | 행 간격을 px, cm 등으로 설정 |
| 비율 값 | 현재 글자 크기를 기준으로 비율을 계산하여 행 간격을 설정 |
[예시코드]
<head>
<style>
.test2{
line-height: 30px;
}
</style>
</head>
<body>
<p class="test2">
I been known to kiss and tell
Send girls to wishing wells
If you're my man I want you to myself
</p>
</body>
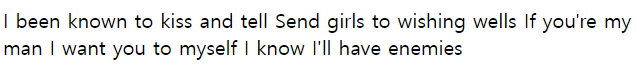
[결과]

'Programming > CSS' 카테고리의 다른 글
| 6. 테이블 & 테두리 속성 (0) | 2022.03.12 |
|---|---|
| 5. UI(User Inteface) 속성 (0) | 2022.03.12 |
| 3. Font 속성 (0) | 2022.03.12 |
| 2. 선택자 (0) | 2022.03.12 |
| 1. CSS 개요 (0) | 2022.03.11 |